2 - Cluster Sketching and Painting
This article was supported by Patreon! If you like what I’m doing here, please consider supporting me there :) Also, this is the part 2 of a series of articles, read the whole series here.
I’m using Aseprite for this tutorial. In this article I’ll teach a technique for sketching and drawing pixel art that is similar to the process of a traditional painting. I usually call this technique cluster sketching, since I start with big color clusters and refine them until I’m happy with the result.
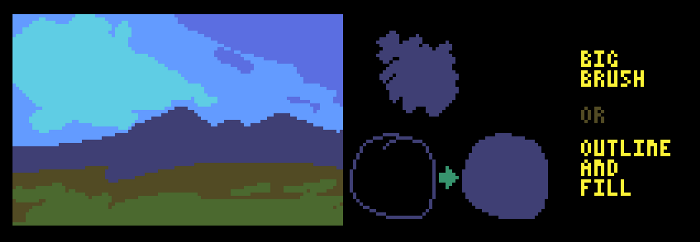
What is a cluster

A cluster, also called color cluster or pixel cluster, is a continuous group of pixels of the exact same color. There’s some debate whether they can connect diagonally or not. I believe they do connect, I call that a weak connection and I try to avoid them, but I don’t worry too much about it.
While making pixel art, my focus is to have as few clusters as I can and to avoid one-pixel clusters by all means. These one pixel clusters are also called orphan pixels and they usually are responsible for the image looking noisy and confusing.


Let’s Draw
Let’s draw something! I’m making a little scene using the DB32 palette and a really big resolution, 100 by 64 pixels. For this exercise a drawing tablet is highly recommended because making natural strokes helps a lot with the result.
If you think this scene is too complex for you, feel free to tone it down by removing some stuff, like the building or the person. Always draw something comfortable when trying out a new technique. If you feel like the canvas is too small or too big you can also change the size a little, but I wouldn’t go smaller than 64 or bigger than 128 pixels, at least not for now.
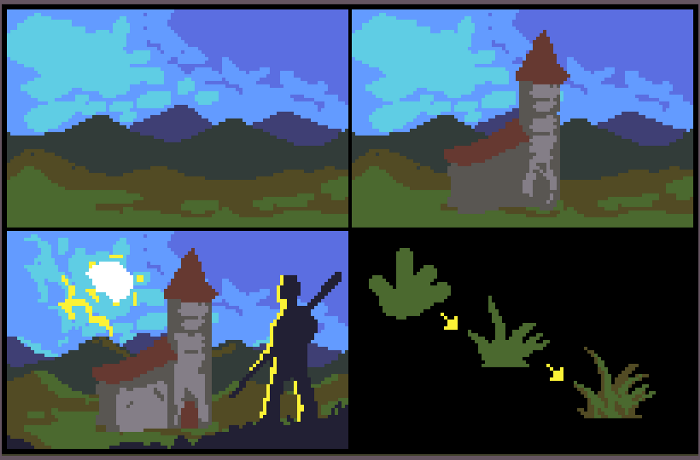
Step 1: Big clusters
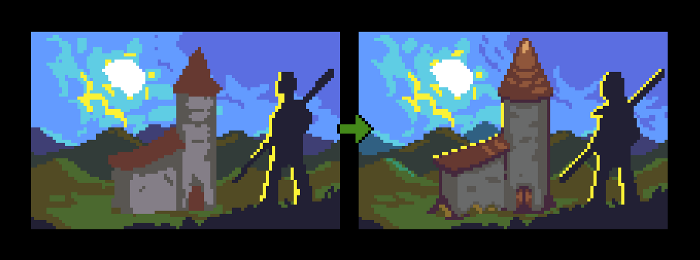
Last time we sketched with lines and then we filled the interior with colors, this time we will start straight away with the colors. Just do a very messy version of the image you want to do, focusing on choosing the colors and the vibe you want. Favor gestural movement and do not add detail. Image for post

Step 2: Refine


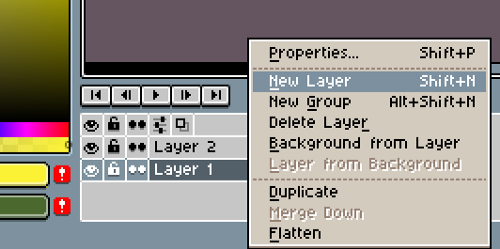
I also like to work with layers on images like this, with the sky, the building and the first plane being in different layers. To create a layer, right click the “Layer 1” in the timeline on the bottom of the screen, and select New Layer. You can have as many layers as you want but I always try to work with as few layers as I can, otherwise things can get too messy.
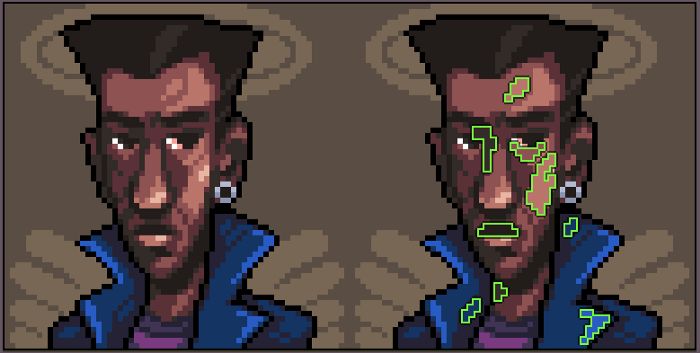
Step 3: Fix jaggies and add detail

Jaggies are unintentional corners that appear in pixel art, usually when making natural hand movements, as a side effect of the lack of anti-alias.
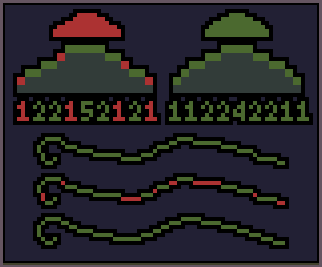
Imagine that the border or line you are trying to fix is a staircase, you need to apply some logic to the number of pixels in each step. We need to manually count pixels and make sure that the number of pixels in each “step” increases as the curve approaches a horizontal angle and decreases as it approaches a vertical angle.

Let’s break this down. Every line or cluster border should follow some kind of logic. You can see in my example that the amount of pixels in each step on a perfect curve goes up and then goes down. That’s how curves behave, they usually follow some geometrical progression, exponentially going up or down.
The jaggies are just “missteps” on that logic. It’s when a step size suddenly goes down and goes up again in the middle of a a curve (or the other way around). The numbers can go high or low really fast, that’s not a problem, as long as the curve logic applies.
To fix them you push pixels around to make the steps follow a steady number or to make it increase or decrease correctly. Let’s get back to our image now.

Now What?
Now it’s time to practice! If a complete scene is too much for you, try starting with something simpler, like a rock or a tree stump. This technique produces very organic and painterly results, so it’s great for backgrounds and for drawing nature, like plants, water and mountains.
Keep reading the part 3 here!